Оптимизируем сайт под IOS-устройства
Сегодня я Вам расскажу, как в пару действий оптимизировать свой сайт и превратить его в небольшое IOS приложение! Согласитесь, все хотели иметь такое приложение, через которое можно просматривать свой сайт, читать новости, комментировать посты? Компании-гиганты, такие как Гугл, такое удовольствие могут себе позволить, но что делать нам, владельцам uCoz-сайтов, если разработка даже самого простого приложения будет стоить от 1.000$?
Дисклеймер: То, что мы в итоге получим, назвать полноценным приложением нельзя! Его невозможно будет отправить в AppStore. Установка будет проходить исключительно, через браузер Safari!
Дисклеймер: Нам необходимо будет активировать PDA-версию сайта
Дисклеймер: Для более- менее приятного дизайна приложения, рекомендую не пользоваться стандартной ПДА-версей, а использовать те пда-шаблоны, что находятся на просторах интернета, или же купить на uTemplate.pro. Я советую использовать шаблон uMobile , т.к. считаю, что его дизайн идеально подходит для приложения, да еще и цена не высокая.
Подготовка
Активируем ПДА-версию сайта
Определяемся с ПДА-шаблоном (его можно купить, либо найти бесплатные)
Подготовить иконку будущего приложения, которая будет отображаться на рабочем столе (Спрингборде) iДевайса
Иконка приложения
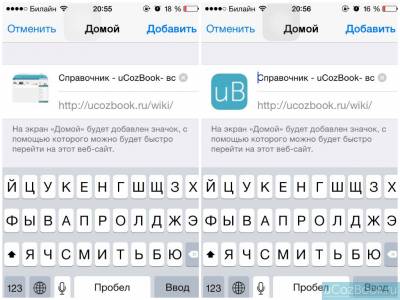
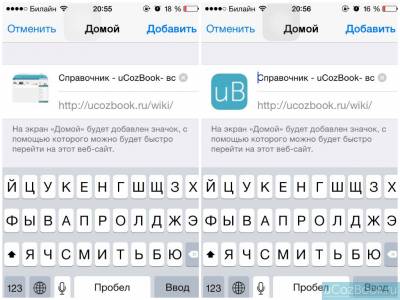
По сути, иконку можно назвать аналогом favicon. По размерам она должна быть 57х57. После создания иконки, необходимо залить ее на сайт. Далее, в страницы прописываем:
, где res/iphone_icon.png - путь к иконке. Сохраняем и проверяем:

Как по мне, так иконка лучше скриншота страницы
Убираем элементы браузера (полноэкранный режим)
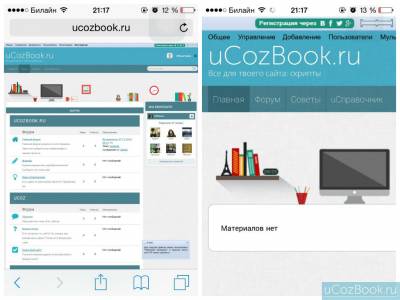
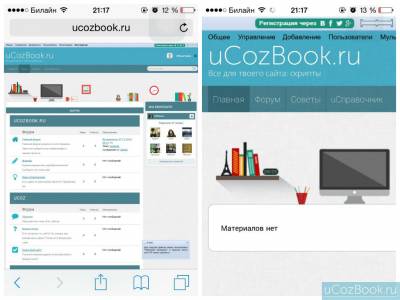
Что нам даст эта строчка? Она скроет все элементы браузера: адресную строку, нижний бар и сайт будет выглядеть как полноценное приложение. Вот, только появляется одна проблема. Если захотим вернуться на предыдущую страницу, куда жать? Кнопок браузера нет! Спасают только свайпы. Еще как вариант- хлебный крошки.
В итоге получаем это:

Отключаем масштабирование пальцами
Отключаем масштабирование пальцами, добавив в Таблицу стилей CSS, этот код:
Заключение: потратив 5 минут времени, мы получаем "полноценное" приложение для iOS, которое позволит читать новости, статьи, комментировать записи, просматривать форум и фотографии!
Дисклеймер: То, что мы в итоге получим, назвать полноценным приложением нельзя! Его невозможно будет отправить в AppStore. Установка будет проходить исключительно, через браузер Safari!
Дисклеймер: Нам необходимо будет активировать PDA-версию сайта
Дисклеймер: Для более- менее приятного дизайна приложения, рекомендую не пользоваться стандартной ПДА-версей, а использовать те пда-шаблоны, что находятся на просторах интернета, или же купить на uTemplate.pro. Я советую использовать шаблон uMobile , т.к. считаю, что его дизайн идеально подходит для приложения, да еще и цена не высокая.

Подготовка
Иконка приложения
По сути, иконку можно назвать аналогом favicon. По размерам она должна быть 57х57. После создания иконки, необходимо залить ее на сайт. Далее, в страницы прописываем:
Код
<link rel="apple-touch-icon" href="res/iphone_icon.png" />
, где res/iphone_icon.png - путь к иконке. Сохраняем и проверяем:

Как по мне, так иконка лучше скриншота страницы

Убираем элементы браузера (полноэкранный режим)
Код
<meta name="apple-mobile-web-app-capable" content="yes" />
Что нам даст эта строчка? Она скроет все элементы браузера: адресную строку, нижний бар и сайт будет выглядеть как полноценное приложение. Вот, только появляется одна проблема. Если захотим вернуться на предыдущую страницу, куда жать? Кнопок браузера нет! Спасают только свайпы. Еще как вариант- хлебный крошки.
В итоге получаем это:

Отключаем масштабирование пальцами
Отключаем масштабирование пальцами, добавив в Таблицу стилей CSS, этот код:
Код
<meta name="viewport" content="width=device-width; initial-scale=0.85; maximum-scale=0.85; user-scalable=0;" />
Заключение: потратив 5 минут времени, мы получаем "полноценное" приложение для iOS, которое позволит читать новости, статьи, комментировать записи, просматривать форум и фотографии!

1
 skida61 • 02:41, 16.09.2015
skida61 • 02:41, 16.09.2015