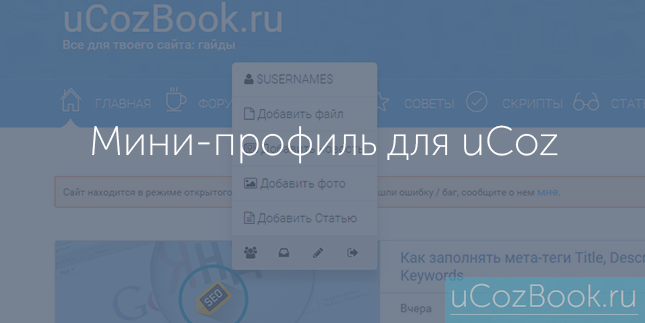
Мини-профиль по клику правой кнопки мыши
Перед тем как начать установку, хочу предупредить, что стандартный функционал правой кнопки мыши будет недоступен. Посмотрите работу скрипта на демо-примере.
0. Перед установкой скрипта настоятельно рекомендую сделать бекап шаблона ("Дизайн" — "Резервное копирование шаблона" — "Создать резервную копию".
1. Переходим во вкладку "Дизайн" в ПУ сайта и нажимаем на "Быстрая замена участков шаблонов". Выбираем многострочный режим замены. В "Что заменить" прописываем:
В "На что заменить" прописываем:
2. Далее на этой же странице ("Быстрая замена участков шаблонов") в "Что заменить" вставляем:
В "На что заменить" переносим этот код:
3. Последним шагом является установка стилей. В конец таблицы CSS вставляем:
Установка
0. Перед установкой скрипта настоятельно рекомендую сделать бекап шаблона ("Дизайн" — "Резервное копирование шаблона" — "Создать резервную копию".
1. Переходим во вкладку "Дизайн" в ПУ сайта и нажимаем на "Быстрая замена участков шаблонов". Выбираем многострочный режим замены. В "Что заменить" прописываем:
Код
<body>
В "На что заменить" прописываем:
Код
<body>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<?if($USER_LOGGED_IN$)?>
<ul class="contextMenu" hidden>
<li><a href="$PERSONAL_PAGE_LINK$"><i class="fa fa-user"></i> $USERNAME$</a></li>
<li><a href="/load/0-0-0-0-1"><i class="fa fa-file-o"></i> Добавить файл</a></li>
<li><a href="/news/0-0-0-0-1"><i class="fa fa-newspaper-o"></i> Добавить новость</a></li>
<li><a href="/photo/0-0-0-1-2"><i class="fa fa-picture-o"></i> Добавить фото</a></li>
<li><a href="/publ/0-0-0-0-1"><i class="fa fa-file-text-o"></i> Добавить Статью</a></li>
<li>
<a class="fa fa-users" href="/index/15"></a>
<a class="fa fa-inbox" href="/index/14"></a>
<a class="fa fa-pencil" href="/index/11"></a>
<a class="fa fa-sign-out" href="/index/10"></a>
</li>
</ul>
<?endif?>
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<?if($USER_LOGGED_IN$)?>
<ul class="contextMenu" hidden>
<li><a href="$PERSONAL_PAGE_LINK$"><i class="fa fa-user"></i> $USERNAME$</a></li>
<li><a href="/load/0-0-0-0-1"><i class="fa fa-file-o"></i> Добавить файл</a></li>
<li><a href="/news/0-0-0-0-1"><i class="fa fa-newspaper-o"></i> Добавить новость</a></li>
<li><a href="/photo/0-0-0-1-2"><i class="fa fa-picture-o"></i> Добавить фото</a></li>
<li><a href="/publ/0-0-0-0-1"><i class="fa fa-file-text-o"></i> Добавить Статью</a></li>
<li>
<a class="fa fa-users" href="/index/15"></a>
<a class="fa fa-inbox" href="/index/14"></a>
<a class="fa fa-pencil" href="/index/11"></a>
<a class="fa fa-sign-out" href="/index/10"></a>
</li>
</ul>
<?endif?>
2. Далее на этой же странице ("Быстрая замена участков шаблонов") в "Что заменить" вставляем:
Код
</body>
В "На что заменить" переносим этот код:
Код
<script type="text/javascript">
$(document).bind("contextmenu", function(event) {
event.preventDefault();
$("ul.contextMenu")
.show()
.css({top: event.pageY + 15, left: event.pageX + 10});
});
$(document).click(function() {
isHovered = $("ul.contextMenu").is(":hover");
if (isHovered == false){
$("ul.contextMenu").fadeOut("fast");
}
});
</script>
</body>
$(document).bind("contextmenu", function(event) {
event.preventDefault();
$("ul.contextMenu")
.show()
.css({top: event.pageY + 15, left: event.pageX + 10});
});
$(document).click(function() {
isHovered = $("ul.contextMenu").is(":hover");
if (isHovered == false){
$("ul.contextMenu").fadeOut("fast");
}
});
</script>
</body>
3. Последним шагом является установка стилей. В конец таблицы CSS вставляем:
Код
ul.contextMenu{
list-style:none;
margin:0;padding:0;
font: 300 15px 'Roboto', sans-serif;
position: absolute;
color: #333;
box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.2);
}
ul.contextMenu *{
transition:color .4s, background .4s;
}
ul.contextMenu li{
min-width:150px;
overflow: hidden;
white-space: nowrap;
padding: 12px 15px;
background-color: #fff;
border-bottom:1px solid #ecf0f1;
}
ul.contextMenu li a{
color:#333;
text-decoration:none;
}
ul.contextMenu li:hover{
background-color: #ecf0f1;
}
ul.contextMenu li:first-child{
border-radius: 5px 5px 0 0;
}
ul.contextMenu li:last-child{
background:#ecf0f1;
border-bottom:0;
border-radius: 0 0 5px 5px
}
ul.contextMenu li:last-child a{width:26%;}
ul.contextMenu li:last-child:hover a{color:#2c3e50}
ul.contextMenu li:last-child:hover a:hover{color:#2980b9}
list-style:none;
margin:0;padding:0;
font: 300 15px 'Roboto', sans-serif;
position: absolute;
color: #333;
box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.2);
}
ul.contextMenu *{
transition:color .4s, background .4s;
}
ul.contextMenu li{
min-width:150px;
overflow: hidden;
white-space: nowrap;
padding: 12px 15px;
background-color: #fff;
border-bottom:1px solid #ecf0f1;
}
ul.contextMenu li a{
color:#333;
text-decoration:none;
}
ul.contextMenu li:hover{
background-color: #ecf0f1;
}
ul.contextMenu li:first-child{
border-radius: 5px 5px 0 0;
}
ul.contextMenu li:last-child{
background:#ecf0f1;
border-bottom:0;
border-radius: 0 0 5px 5px
}
ul.contextMenu li:last-child a{width:26%;}
ul.contextMenu li:last-child:hover a{color:#2c3e50}
ul.contextMenu li:last-child:hover a:hover{color:#2980b9}

1
 masmasdias • 13:45, 10.06.2015
masmasdias • 13:45, 10.06.2015
2
 Admin • 13:51, 10.06.2015
Admin • 13:51, 10.06.2015

3
 masmasdias • 13:55, 10.06.2015
masmasdias • 13:55, 10.06.2015
4
 Admin • 13:57, 10.06.2015
Admin • 13:57, 10.06.2015

5
 masmasdias • 14:30, 10.06.2015
masmasdias • 14:30, 10.06.2015
6
 Admin • 22:36, 11.06.2015
Admin • 22:36, 11.06.2015
7
 Krixys1761 • 22:30, 13.06.2015
Krixys1761 • 22:30, 13.06.2015
8
 Admin • 00:18, 14.06.2015
Admin • 00:18, 14.06.2015

9
 Cool_Panda • 11:46, 30.03.2016
Cool_Panda • 11:46, 30.03.2016
10
 МаксВласов • 13:05, 17.09.2016
МаксВласов • 13:05, 17.09.2016
11
 МаксВласов • 13:07, 17.09.2016
МаксВласов • 13:07, 17.09.2016
При копировании материалов ссылка на источник обязательна.
© 2014-2017 uCozBook