Переключатели страниц для uCoz
Подготовил для вас несколько вариантов переключателей страниц для сайтов uCoz. Все они имеют плоский дизайн и подойдут, пожалуй, любому сайту. Устанавливаются они легко и быстро. В конец таблицы CSS вставьте код соответствующего переключателя.
Данные переключатели будут работать, если вы выводите его через $PAGE_SELECTOR$ или $PAGE_SELECTOR1$.



Данные переключатели будут работать, если вы выводите его через $PAGE_SELECTOR$ или $PAGE_SELECTOR1$.
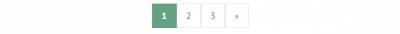
Переключатель #1

Код
.swchItemA{
background: #64A281 !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border-radius: 5px !important;
border: 1px solid #64A281;
text-decoration: none;
}
.swchItem{
background: white !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border-radius: 5px !important;
border: 1px solid #e6e6e6;
text-decoration: none;
}
.swchItem:hover{
text-decoration: none;
border: 1px solid #64A281 !important;
}
background: #64A281 !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border-radius: 5px !important;
border: 1px solid #64A281;
text-decoration: none;
}
.swchItem{
background: white !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border-radius: 5px !important;
border: 1px solid #e6e6e6;
text-decoration: none;
}
.swchItem:hover{
text-decoration: none;
border: 1px solid #64A281 !important;
}
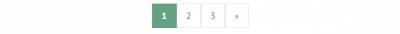
Переключатель #2

Код
.swchItemA{
background: #64A281 !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #64A281;
text-decoration: none;
margin: 2px -2px !important;
}
.swchItem{
background: white !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #e6e6e6;
text-decoration: none;
margin: 2px -2px !important;
}
.swchItem:hover{
text-decoration: none;
border: 1px solid #64A281 !important;
}
background: #64A281 !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #64A281;
text-decoration: none;
margin: 2px -2px !important;
}
.swchItem{
background: white !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #e6e6e6;
text-decoration: none;
margin: 2px -2px !important;
}
.swchItem:hover{
text-decoration: none;
border: 1px solid #64A281 !important;
}
Переключатель #3

Код
.swchItemA{
background: #64A281 !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #64A281;
text-decoration: none;
border-radius: 100%;
}
.swchItem{
background: white !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #e6e6e6;
text-decoration: none;
border-radius: 100%;
}
.swchItem:hover{
text-decoration: none;
border: 1px solid #64A281 !important;
}
background: #64A281 !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #64A281;
text-decoration: none;
border-radius: 100%;
}
.swchItem{
background: white !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #e6e6e6;
text-decoration: none;
border-radius: 100%;
}
.swchItem:hover{
text-decoration: none;
border: 1px solid #64A281 !important;
}
1
 Morlock • 22:58, 07.06.2015
Morlock • 22:58, 07.06.2015
2
 Admin • 00:51, 08.06.2015
Admin • 00:51, 08.06.2015
3
 Premium • 15:21, 09.06.2015
Premium • 15:21, 09.06.2015
4
 Admin • 16:42, 09.06.2015
Admin • 16:42, 09.06.2015
5
 AvenTinator • 23:23, 13.06.2015
AvenTinator • 23:23, 13.06.2015
6
 Admin • 00:22, 14.06.2015
Admin • 00:22, 14.06.2015
7
 Eldrine • 10:10, 15.06.2015
Eldrine • 10:10, 15.06.2015
8
 levanijincharadze • 01:11, 20.10.2015
levanijincharadze • 01:11, 20.10.2015
9
 viktor-xox • 12:03, 08.07.2017
viktor-xox • 12:03, 08.07.2017
При копировании материалов ссылка на источник обязательна.
© 2014-2017 uCozBook