Скрипт "Содержание материала"
Изначально, скрипт писался для продажи на uScripts.pro, но не был принят, поэтому делюсь решением здесь.
1. Скачать архив с сайта и загрузить файл "h2.js" в папку "js".
2. Заходим в панель управления. "Дизайн" » "Управление дизайном (шаблоны)" » у нужного модуля открываем "Страница материала и комментариев к нему". Перед закрывающим тегом body вставляем:
3. Оборачиваем $MESSAGE$ в див с id #h2-go :
4. В конец таблицы стилей CSS вставляем:
4. Перед закрывающим тегом body вставляем код блока:
На этом установка завершена. Любые вопросы по работе, предложения по улучшению можете оставлять в комментариях.
Суть скрипта
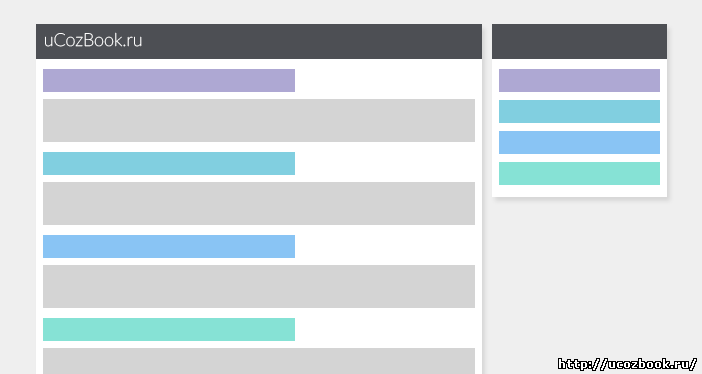
Задумка очень проста. Скрипт "вытягивает" содержимое тегов h2 из определенного дива, и переносит специальный блок "Содержание материала". При нажатии на один из пунктов содержания, страница плавно отпускается до выбранного h2.
Основные особенности
- Все автоматизировано. Скрипт сам находит нужные теги и переносит их содержимое в специальный блок
- Плавный скролл. При нажатии на нужный пункт содержания, страница плавно опуститься до выбранного h2. Если же страница уже отпущена до конца и при нажатии на пункт, при котором странице ниже некуда отпускаться, выбранный тег будет плавно подсвечен.
- Чистый код. Никакого лишнего кода, благодаря чему скрипт на скорость загрузки сайта никак не повлияет.
Видео-демонстрация работы
Установка
1. Скачать архив с сайта и загрузить файл "h2.js" в папку "js".
2. Заходим в панель управления. "Дизайн" » "Управление дизайном (шаблоны)" » у нужного модуля открываем "Страница материала и комментариев к нему". Перед закрывающим тегом body вставляем:
Код
<script src="/js/h2.js"></script>
3. Оборачиваем $MESSAGE$ в див с id #h2-go :
Код
<div id="h2-go">$MESSAGE$</div>
4. В конец таблицы стилей CSS вставляем:
Код
.sth2 li{
cursor: pointer;
transition: 0.3s;
}
.sth2 li:hover{
background: #f5f4f4;
transition: 0.3s;
}
.h2-highlight {
background: #fdf1da;
}
#h2-go h2{
transition: background-color 1s linear 0.1s;
}
.sth2 {
position: fixed;
right: 20px;
top: 90px;
background: white;
width: 340px;
}
.sth2 ul li {
list-style: none;
}
.sth2 ul {
padding: 0px;
margin: 0px;
}
.sth2-title {
background: #515151;
padding: 10px;
color: #BEBEBE;
}
.sth2 ul li {
list-style: none;
display: block;
padding: 10px 5px;
border-bottom: 1px solid #e4e4e4;
border-left: 1px solid #e4e4e4;
border-right: 1px solid #e4e4e4;
}
cursor: pointer;
transition: 0.3s;
}
.sth2 li:hover{
background: #f5f4f4;
transition: 0.3s;
}
.h2-highlight {
background: #fdf1da;
}
#h2-go h2{
transition: background-color 1s linear 0.1s;
}
.sth2 {
position: fixed;
right: 20px;
top: 90px;
background: white;
width: 340px;
}
.sth2 ul li {
list-style: none;
}
.sth2 ul {
padding: 0px;
margin: 0px;
}
.sth2-title {
background: #515151;
padding: 10px;
color: #BEBEBE;
}
.sth2 ul li {
list-style: none;
display: block;
padding: 10px 5px;
border-bottom: 1px solid #e4e4e4;
border-left: 1px solid #e4e4e4;
border-right: 1px solid #e4e4e4;
}
4. Перед закрывающим тегом body вставляем код блока:
Код
<div class="sth2">
<div class="sth2-title">
Содержание материала
</div>
</div>
<div class="sth2-title">
Содержание материала
</div>
</div>
На этом установка завершена. Любые вопросы по работе, предложения по улучшению можете оставлять в комментариях.
1
 Linuxsoid • 16:39, 27.09.2016
Linuxsoid • 16:39, 27.09.2016

2
 NBD • 10:20, 19.11.2016
NBD • 10:20, 19.11.2016
3
 Admin • 11:05, 19.11.2016
Admin • 11:05, 19.11.2016