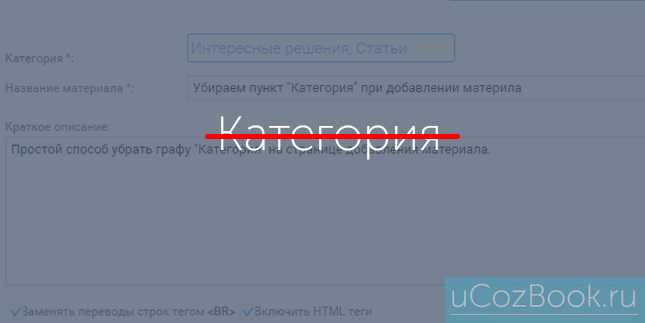
Убираем пункт "Категория" при добавлении материла
Работая над одним из проектов, появилась необходимость убрать графу "Категория" на странице добавления материала на сайте. Просто скрыть с помощью display:none не самая хорошая идея, потому что тогда мы не сможем выбрать категорию. Поискав решение в интернете, ничего путного не нашел. На форуме uCoz, поднимался этот вопрос, и пользователь под ником Rad_van_Cor предложил идею, которой мы сегодня воспользуемся.
Принцип очень прост. Мы создаем одну единственную категорию, например, "Материалы", потом на страницу добавления и редактирования материала вставляем скрипт, который будет автоматически выбирать нашу единственную категорию, а затем скрываем пункт "Категория" с помощью CSS.
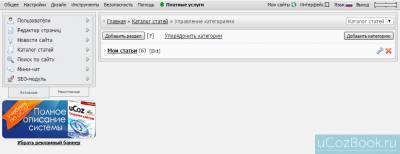
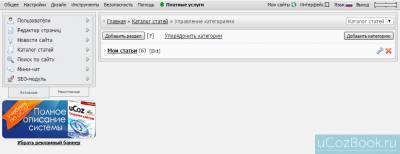
1. В панели управления заходим в настройки категорий нужного модуля и создаем категорию с любым названием.

2. Далее переходим в настройки дизайна "Страницы добавления и редактирования материалов" и перед закрывающим тегом
Этот скрипт будет автоматически выбирать категорию.
3. Следующим пунктом является скрытие самой графы. В конец таблицы стилей CSS вставляем:
Принцип работы
Принцип очень прост. Мы создаем одну единственную категорию, например, "Материалы", потом на страницу добавления и редактирования материала вставляем скрипт, который будет автоматически выбирать нашу единственную категорию, а затем скрываем пункт "Категория" с помощью CSS.
Установка
1. В панели управления заходим в настройки категорий нужного модуля и создаем категорию с любым названием.

2. Далее переходим в настройки дизайна "Страницы добавления и редактирования материалов" и перед закрывающим тегом
Код
<script type="text/javascript">$('#cus1').click()</script>
Этот скрипт будет автоматически выбирать категорию.
3. Следующим пунктом является скрытие самой графы. В конец таблицы стилей CSS вставляем:
Код
#ldM55 {display: none !important}
1
 Eldrine • 10:12, 15.06.2015
Eldrine • 10:12, 15.06.2015
2
 Linuxsoid • 19:23, 15.06.2015
Linuxsoid • 19:23, 15.06.2015
3
 Admin • 19:38, 15.06.2015
Admin • 19:38, 15.06.2015
4
Анонимно
• 17:06, 28.07.2015
5
 Admin • 17:53, 28.07.2015
Admin • 17:53, 28.07.2015
6
 Alexander • 13:08, 15.08.2015
Alexander • 13:08, 15.08.2015

7
 Wendem • 23:44, 07.09.2015
Wendem • 23:44, 07.09.2015
При копировании материалов ссылка на источник обязательна.
© 2014-2017 uCozBook