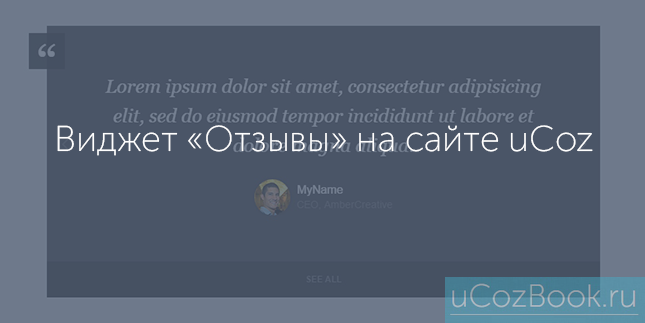
Блок "Отзывы" на сайте uCoz
Многие сайты размещают у себя блок отзывов. У него может быть много названий, например: "О нас говорят...", "Наши клиенты говорят" или просто "Отзывы". Я решил поделиться таким интересным виджетом.
2. Далее необходимо добавить CSS-стили. В конец таблицы стилей CSS вставляем:
. В "На что заменить" вставляем:
Установка завершена!
Чтобы изменить, например, текст отзыва, вместо "Lorem ipsum dolor..." пишем нужный текст.
Установка
1. Первым делом нам надо установить каркас виджета. Для этого, в место, где хотим видеть блок отзывов вставляем:Код
<div class="cd-testimonials-wrapper cd-container"> <ul class="cd-testimonials"> <li> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <div class="cd-author"> <img src="img/avatar-1.jpg" alt="Фотография автора"> <ul class="cd-author-info"> <li>Иванов Иван</li> <li>CEO, uCozбург</li> </ul> </div> </li> <li> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <div class="cd-author"> <img src="img/avatar-1.jpg" alt="Фотография автора"> <ul class="cd-author-info"> <li>Иванов Иван</li> <li>CEO, uCozбург</li> </ul> </div> </li> </ul> <a href="#0" class="cd-see-all">Читать все отзывы</a>
</div>
3. Скачиваем с сайта архив с файлами виджета. Папку "js" и ее содержимое заливаем в корень своего сайта. 4. Последним пунктом является подключение скриптов. Открываем ПУ сайта и переходим во вкладку "Дизайн" — "Быстрая замена участков шаблонов". Выбираем многострочный режим замены. В "Что заменить" указываем:Код.cd-testimonials-wrapper { position: relative; width: 90%; max-width: 768px; background-color: #39393c; margin: 1em auto 2em; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; padding: 20px 40px 70px; z-index: 1; } .cd-testimonials-wrapper::after { content: '\201C'; position: absolute; top: 10px; left: 0; width: 50px; height: 50px; padding-top: 8px; margin-left: -25px; background: rgba(32, 32, 34, 0.9); font-family: "Georgia", serif; color: white; font-size: 70px; font-size: 4.375rem; text-align: center; display: none; } @media only screen and (min-width: 768px) { .cd-testimonials-wrapper { margin: 1em auto 4em; padding: 64px 50px 114px; } } @media only screen and (min-width: 1170px) { .cd-testimonials-wrapper::after { display: block; } } .cd-testimonials { color: white; text-align: center; } .cd-testimonials:after { content: ""; display: table; clear: both; } .cd-testimonials > li { position: absolute; opacity: 0; } .cd-testimonials > li:first-child { position: relative; opacity: 1; } .cd-testimonials p { font-family: "Georgia", serif; font-style: italic; line-height: 1.4; margin-bottom: 1em; padding: 0 14px; } @media only screen and (min-width: 768px) { .cd-testimonials p { font-size: 22px; font-size: 1.375rem; } } @media only screen and (min-width: 1170px) { .cd-testimonials p { font-size: 26px; font-size: 1.625rem; line-height: 1.6; } } .cd-author img, .cd-author .cd-author-info { display: inline-block; vertical-align: middle; } .cd-author img { width: 32px; height: 32px; border-radius: 50%; margin-right: 5px; box-shadow: 0 0 6px rgba(0, 0, 0, 0.3); } .cd-author .cd-author-info { text-align: left; line-height: 1.2; } .cd-author .cd-author-info li:first-child { font-size: 14px; font-size: 0.875rem; } .cd-author .cd-author-info li:last-child { font-size: 12px; font-size: 0.75rem; color: #6b6b70; } @media only screen and (min-width: 768px) { .cd-author img { width: 50px; height: 50px; } .cd-author .cd-author-info { line-height: 1.4; } .cd-author .cd-author-info li:first-child { font-size: 16px; font-size: 1rem; } .cd-author .cd-author-info li:last-child { font-size: 14px; font-size: 0.875rem; } } .flex-direction-nav li { position: absolute; height: 100%; width: 40px; top: 0; } .flex-direction-nav li:first-child { left: 0; } .flex-direction-nav li:last-child { right: 0; } .flex-direction-nav li a { display: block; height: 100%; width: 100%; overflow: hidden; text-indent: 100%; white-space: nowrap; -webkit-transition: background-color 0.2s; -moz-transition: background-color 0.2s; transition: background-color 0.2s; } .no-touch .flex-direction-nav li a:hover { background-color: #323234; } .flex-direction-nav li a::before, .flex-direction-nav li a::after { content: ''; position: absolute; left: 50%; top: 50%; width: 2px; height: 13px; background-color: white; } .flex-direction-nav li a::before { -webkit-transform: translateY(-35px) rotate(45deg); -moz-transform: translateY(-35px) rotate(45deg); -ms-transform: translateY(-35px) rotate(45deg); -o-transform: translateY(-35px) rotate(45deg); transform: translateY(-35px) rotate(45deg); } .flex-direction-nav li a::after { -webkit-transform: translateY(-27px) rotate(-45deg); -moz-transform: translateY(-27px) rotate(-45deg); -ms-transform: translateY(-27px) rotate(-45deg); -o-transform: translateY(-27px) rotate(-45deg); transform: translateY(-27px) rotate(-45deg); } .flex-direction-nav li:last-child a::before { -webkit-transform: translateY(-35px) rotate(-45deg); -moz-transform: translateY(-35px) rotate(-45deg); -ms-transform: translateY(-35px) rotate(-45deg); -o-transform: translateY(-35px) rotate(-45deg); transform: translateY(-35px) rotate(-45deg); } .flex-direction-nav li:last-child a::after { -webkit-transform: translateY(-27px) rotate(45deg); -moz-transform: translateY(-27px) rotate(45deg); -ms-transform: translateY(-27px) rotate(45deg); -o-transform: translateY(-27px) rotate(45deg); transform: translateY(-27px) rotate(45deg); } @media only screen and (min-width: 768px) { .flex-direction-nav li { width: 50px; } } @media only screen and (min-width: 1170px) { .flex-direction-nav li a::before, .flex-direction-nav li a::after { background-color: #5e5e63; -webkit-transition: background-color 0.2s; -moz-transition: background-color 0.2s; transition: background-color 0.2s; } .flex-direction-nav li a:hover::before, .flex-direction-nav li a:hover::after { background-color: white; } } .cd-see-all { position: absolute; z-index: 1; left: 0; bottom: 0; width: 100%; height: 50px; line-height: 50px; background-color: #252527; text-align: center; text-transform: uppercase; color: #6b6b70; font-weight: 700; font-size: 12px; font-size: 0.75rem; -webkit-transition: color, 0.2s; -moz-transition: color, 0.2s; transition: color, 0.2s; } .no-touch .cd-see-all:hover { color: #79b6e4; } .cd-testimonials-all { position: fixed; top: 0; left: 0; height: 100%; width: 100%; background-color: white; z-index: 2; visibility: hidden; opacity: 0; -webkit-transition: opacity .3s 0s, visibility 0s .3s; -moz-transition: opacity .3s 0s, visibility 0s .3s; transition: opacity .3s 0s, visibility 0s .3s; } .cd-testimonials-all .cd-testimonials-all-wrapper { position: absolute; left: 0; top: 0; height: 100%; width: 100%; overflow: auto; } .cd-testimonials-all .cd-testimonials-all-wrapper > ul { width: 90%; max-width: 1170px; margin: 4em auto; } .cd-testimonials-all .cd-testimonials-all-wrapper > ul:after { content: ""; display: table; clear: both; } .cd-testimonials-all .cd-testimonials-item { margin-bottom: 2em; opacity: 0; -webkit-transform: translate3d(0, 0, 0) scale(0.4); -moz-transform: translate3d(0, 0, 0) scale(0.4); -ms-transform: translate3d(0, 0, 0) scale(0.4); -o-transform: translate3d(0, 0, 0) scale(0.4); transform: translate3d(0, 0, 0) scale(0.4); -webkit-backface-visibility: hidden; backface-visibility: hidden; -webkit-transition: -webkit-transform .3s, opacity .3s; -moz-transition: -moz-transform .3s, opacity .3s; transition: transform .3s, opacity .3s; } .cd-testimonials-all p { position: relative; background: #79b6e4; color: white; padding: 2em; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; line-height: 1.4; border-radius: 0.25em; margin-bottom: 1em; } .cd-testimonials-all p::after { content: ''; position: absolute; top: 100%; left: 2em; height: 0; width: 0; border: 8px solid transparent; border-top-color: #79b6e4; } .cd-testimonials-all .cd-author { text-align: left; margin-left: 1.5em; } .cd-testimonials-all .cd-author img { box-shadow: 0 0 0 transparent; } .cd-testimonials-all.is-visible { visibility: visible; opacity: 1; -webkit-transition: opacity .3s 0s, visibility 0s 0s; -moz-transition: opacity .3s 0s, visibility 0s 0s; transition: opacity .3s 0s, visibility 0s 0s; } .cd-testimonials-all.is-visible .cd-testimonials-all-wrapper { -webkit-overflow-scrolling: touch; } .cd-testimonials-all.is-visible .cd-testimonials-item { opacity: 1; -webkit-transform: translate3d(0, 0, 0) scale(1); -moz-transform: translate3d(0, 0, 0) scale(1); -ms-transform: translate3d(0, 0, 0) scale(1); -o-transform: translate3d(0, 0, 0) scale(1); transform: translate3d(0, 0, 0) scale(1); } @media only screen and (min-width: 768px) { .cd-testimonials-all .cd-testimonials-item { width: 46%; margin: 0 2% 3em; } .cd-testimonials-all .cd-author { margin-left: 1em; } } @media only screen and (min-width: 1170px) { .cd-testimonials-all .cd-testimonials-item { width: 30%; margin: 0 1.6666% 3em; } } .close-btn { position: fixed; display: block; width: 40px; height: 40px; top: 10px; right: 5%; overflow: hidden; text-indent: 100%; white-space: nowrap; } .close-btn::before, .close-btn::after { content: ''; position: absolute; display: inline-block; width: 2px; height: 24px; top: 8px; left: 19px; background-color: #39393c; } .close-btn::before { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } .close-btn::after { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); }
Код
</body>
Код
<script src="/js/otzivy.js"></script>
<script> $('.cd-testimonials-wrapper').flexslider({ selector: ".cd-testimonials > li", animation: "slide", controlNav: false, slideshow: false, smoothHeight: true, start: function(){ $('.cd-testimonials').children('li').css({ 'opacity': 1, 'position': 'relative' }); } }); $('.cd-testimonials-all-wrapper').children('ul').masonry({ itemSelector: '.cd-testimonials-item' });
</script>
Как изменить содержание отзывов?
Каждый отзыв имеет одинаковый код:Код
<li> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <div class="cd-author"> <img src="img/avatar-1.jpg" alt="Фотография автора"> <ul class="cd-author-info"> <li>Иванов Иван</li> <li>CEO, uCozбург</li> </ul> </div> </li>
1
 KRAM • 13:13, 22.06.2015
KRAM • 13:13, 22.06.2015
2
 Admin • 14:20, 22.06.2015
Admin • 14:20, 22.06.2015