Селектор информеров для uCoz
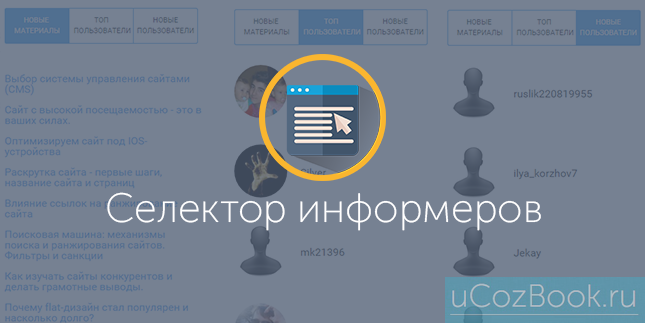
Интересный скрипт, который объединит информеры Вашего сайта в один блок. Он выглядит так:

Дизайн блока прост и разобраться с ним сможет любой пользователь. В верху находятся переключатели, нажимая на которые, мы переключаемся между информерами.

1. Между тегами
2. Следующим шагом является установка каркаса блока. В нужное место вставляем код:
3. Далее необходимо создать и настроить информеры. Заходим в Панель управления сайтов (ПУ) — "Инструменты" — "Информеры".
4. Заменяем "Информер 1/2/3" (п.2) на коды информеров (например, $MYINF_1$, $MYINF_2$).
На этом установка завершена.

Дизайн блока прост и разобраться с ним сможет любой пользователь. В верху находятся переключатели, нажимая на которые, мы переключаемся между информерами.

Установка
1. Между тегами
<head>...</head> вставляем: Код
<link type="text/css" rel="StyleSheet" href="http://ucozbook.ru/css/tabs.css">
2. Следующим шагом является установка каркаса блока. В нужное место вставляем код:
Код
<div class="blockr tabs_block">
<!-- <bt> -->
<!--<s5441>-->
<!--</s>-->
<!-- </bt> -->
<div class="tabs">
<input id="tab1" type="radio" name="tabs" checked>
<label for="tab1" title="Wordpress">Новые </br>материалы</label>
<input id="tab2" type="radio" name="tabs">
<label for="tab2" title="Windows">Топ </br>пользователи</label>
<input id="tab3" type="radio" name="tabs">
<label for="tab3" title="HTML5">Новые</br> пользователи</label>
<section id="content1">
Информер 1
</section>
<section id="content2">
Информер 2
</section>
<section id="content3">
Информер 3
</section>
</div>
</div>
<!-- <bt> -->
<!--<s5441>-->
<!--</s>-->
<!-- </bt> -->
<div class="tabs">
<input id="tab1" type="radio" name="tabs" checked>
<label for="tab1" title="Wordpress">Новые </br>материалы</label>
<input id="tab2" type="radio" name="tabs">
<label for="tab2" title="Windows">Топ </br>пользователи</label>
<input id="tab3" type="radio" name="tabs">
<label for="tab3" title="HTML5">Новые</br> пользователи</label>
<section id="content1">
Информер 1
</section>
<section id="content2">
Информер 2
</section>
<section id="content3">
Информер 3
</section>
</div>
</div>
3. Далее необходимо создать и настроить информеры. Заходим в Панель управления сайтов (ПУ) — "Инструменты" — "Информеры".
Создаем информер "Новые материалы".
Раздел: модуль, материалы которого будут выводится в информере.
Тип данных: Материалы
Способ сортировки: Дата добавления материала А
Количество материалов: на Ваше усмотрение, но рекомендую не более 10.
Количество колонок: 1
В шаблон информера вставляем этот код:
Раздел: модуль, материалы которого будут выводится в информере.
Тип данных: Материалы
Способ сортировки: Дата добавления материала А
Количество материалов: на Ваше усмотрение, но рекомендую не более 10.
Количество колонок: 1
В шаблон информера вставляем этот код:
Код
<a href="$ENTRY_URL$">$TITLE$</a>
Создаем информер "Топ пользователи"
Раздел: Пользователи
Способ сортировки: Ранг
Количество материалов: 5
Количество колонок: 1
В шаблон информера вставляем этот код:
Раздел: Пользователи
Способ сортировки: Ранг
Количество материалов: 5
Количество колонок: 1
В шаблон информера вставляем этот код:
Код
<a href="$PROFILE_URL$" class="inf_ava">
<?if($AVATAR_URL$)?>
<img src="$AVATAR_URL$"><?else?>
<img src="/img/no_avatar.png">
<?endif?>
<span>$USERNAME$</span>
</a>
<?if($AVATAR_URL$)?>
<img src="$AVATAR_URL$"><?else?>
<img src="/img/no_avatar.png">
<?endif?>
<span>$USERNAME$</span>
</a>
Создаем информер "Новые пользователи"
Раздел: Пользователи
Способ сортировки: Дата регистрации A
Количество материалов: 5
Количество колонок: 1
В шаблон информера вставляем этот код:
Раздел: Пользователи
Способ сортировки: Дата регистрации A
Количество материалов: 5
Количество колонок: 1
В шаблон информера вставляем этот код:
Код
<a href="$PROFILE_URL$" class="inf_ava">
<?if($AVATAR_URL$)?>
<img src="$AVATAR_URL$"><?else?>
<img src="/img/no_avatar.png">
<?endif?>
<span>$USERNAME$</span>
</a>
<?if($AVATAR_URL$)?>
<img src="$AVATAR_URL$"><?else?>
<img src="/img/no_avatar.png">
<?endif?>
<span>$USERNAME$</span>
</a>
4. Заменяем "Информер 1/2/3" (п.2) на коды информеров (например, $MYINF_1$, $MYINF_2$).
На этом установка завершена.
1
 Premium • 16:22, 09.06.2015
Premium • 16:22, 09.06.2015
2
 Admin • 16:23, 09.06.2015
Admin • 16:23, 09.06.2015

3
 calvnstore • 23:42, 05.10.2015
calvnstore • 23:42, 05.10.2015
4
 sobolevmaksim72 • 00:29, 18.10.2015
sobolevmaksim72 • 00:29, 18.10.2015
5
 en-gamer • 19:49, 10.01.2017
en-gamer • 19:49, 10.01.2017