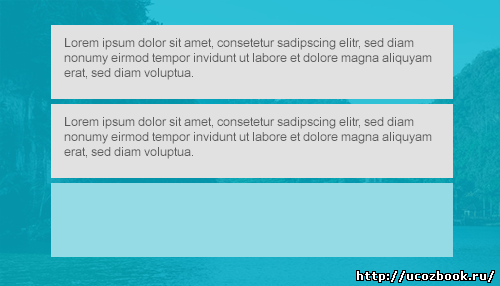
Рекламный блок между абзацами материала
На днях, пользователь нашего сайта попросил реализовать скрипт для автоматического вывода div в тексте материала. Задумка интересная, ведь с данным решением можно посреди статьи выводить блок с рекламой, с почтовой формой или же с социальными кнопками — вариантов применения множество.
Требования. Скрипт будет вставлять блок после определенного тега <р>, поэтому, структура Вашего материала должна состоять из абзацев, обернутых в тег <р>.
Установка
В Панели управления сайтом переходим во вкладку "Дизайн". Далее открываем шаблон "Страница материала и комментариев к нему" модуля, где будет отображаться блок. Находим системный код "$MESSAGE$" и оборачиваем его в див с идентификатором #insertABlock.
Далее под div-ом с #insertABlock создаем новый див с классом .ABlockTo. В результате мы должны получить следующий код:
<div class="ABlockTo">Содержимое блока</div>
Веред закрывающим тегом вставляем скрипт:
$( $( ".ABlockTo" ) ).insertAfter( "#insertABlock p:last-child" );
</script>
Установка завершена
Настройка
Изначально, скрипт будет отображать блок после последнего абзаца, но мы можем настроить скрипт на отображение блока после N-ого абзаца:
$( $( ".ABlockTo" ) ).insertAfter( "#insertABlock p:nth-child(N)" );
</script>
Таким образом, если мы хотим, чтобы блок отображался после 3-го абзаца, то перед закрывающим тегом прописываем:
$( $( ".ABlockTo" ) ).insertAfter( "#insertABlock p:nth-child(3)" );
</script>